bloggerでソースコードを表示する
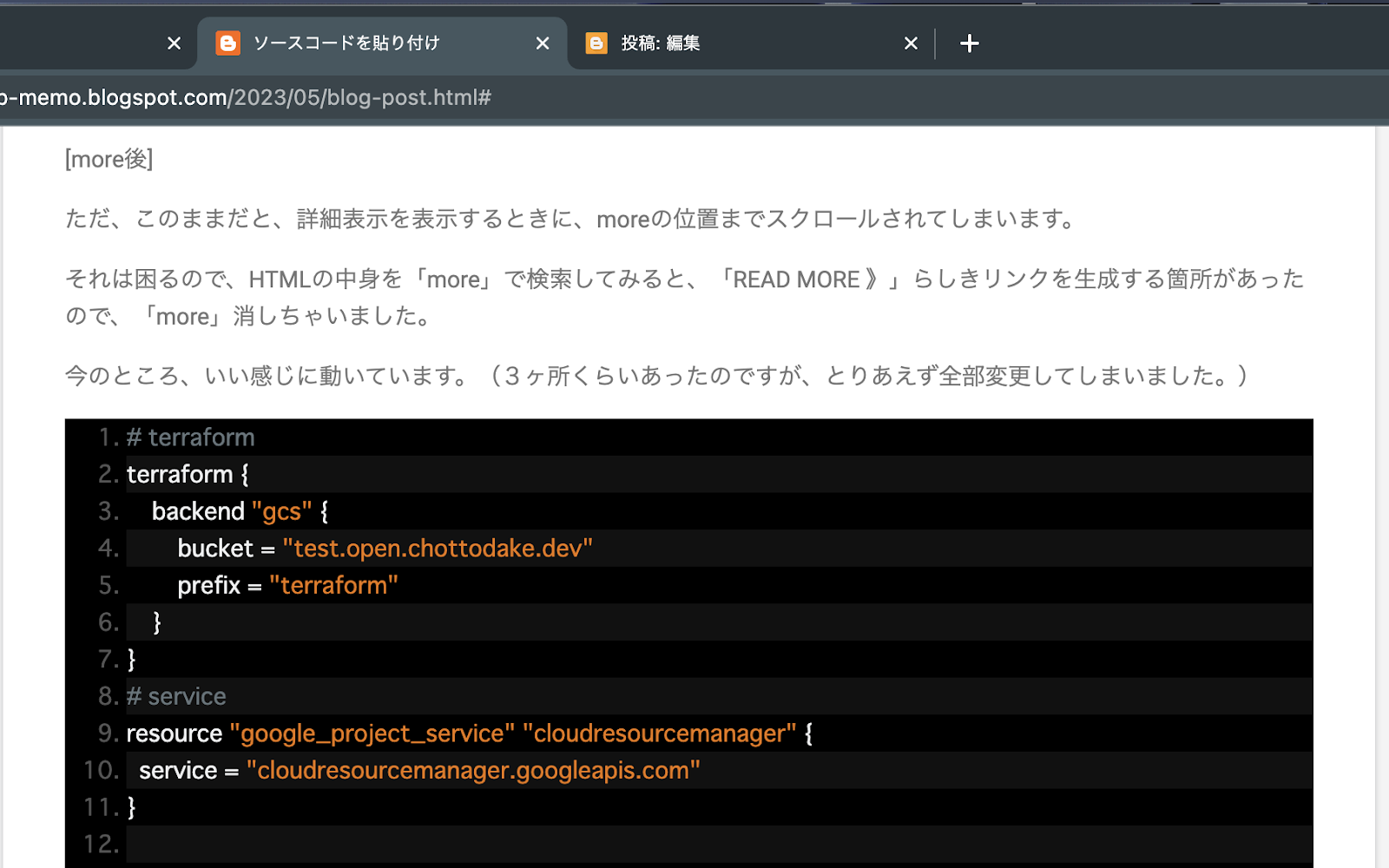
まずは出来上がりの一覧画面と詳細画面をご覧ください。
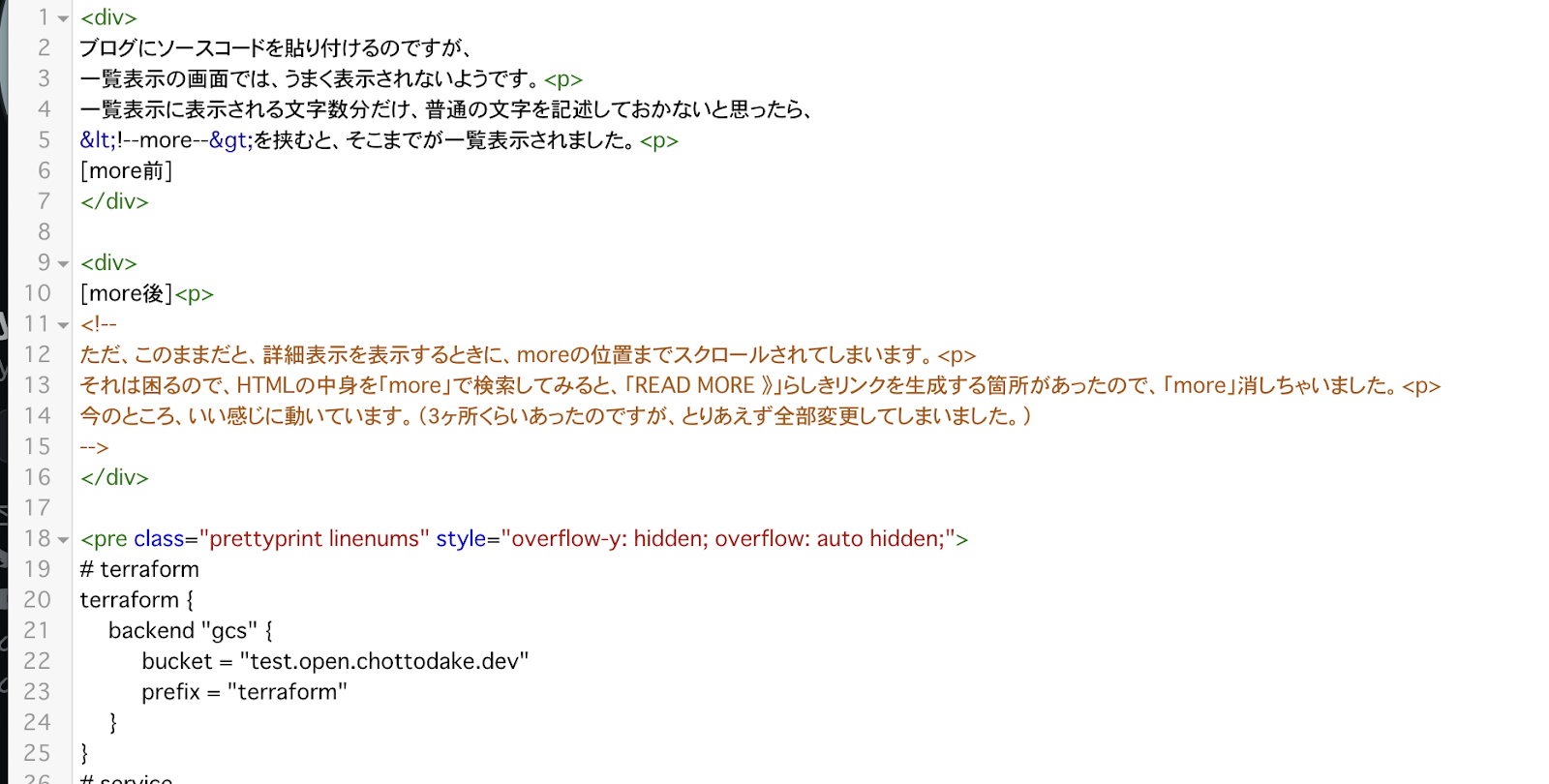
記事はHTMLモードで記述します。
一覧表示画面では、ここまでが表示され、詳細表示画面では普通に全体が表示されます。
ただし、詳細表示画面の初期表示がmoreの位置までスクロールされてしまいます。
「more」が無い以下のような内容だと、一覧表示画面にだらだらとソース部分も表示されてしまいます。(長すぎたので一部文章をコメントアウトしています)
では、具体的なソースコードの表示方法ですが、まずテーマのHTMLを書き換えます。
1.「</head>」の直前に以下の行を追加します。
<script src='https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sons-of-obsidian'/>
2.ついでに「more」を消します。かなり強引ですが、とりあえず動いています。
<a expr:href='data:post.hasJumpLink ? data:post.url fragment "more" : data:post.url' expr:title='data:post.title'>
↓
<a expr:href='data:post.hasJumpLink ? data:post.url fragment "" : data:post.url' expr:title='data:post.title'>
3.記事はHTMLモードで記述し、ソースコードを「pre」で囲みます。
<pre class="prettyprint linenums" style="overflow-y: hidden; overflow: auto hidden;">
</pre>
使用したのは、google の code-prettify です。これについての詳細は、えっと、無しです。検索するといっぱい出てくると思いますので ...